Favoriten-Icon selbst erstellen (favicon.ico)
Vielleicht ist es Ihnen auch schon mal aufgefallen, dass ein Icon (=kleines Bild) neben vielen Websites in ihren Favoriten erscheint :

Auch neben der Adresse im Browser erscheint ein Icon:

Ohne viel Aufwand könnt auch Sie es erreichen, dass neben Ihrer Website ein Icon mit 16x16 Pixeln erscheint.
1. Icon erstellen
Sie erstellen zu erst ein Bild mit Paint (oder jedem beliebig anderem Grafikprogramm) in der Größe 16x16 Pixel und speichert es als Bitmap (.bmp) ab. Dann laden Sie sich das Programm IconShop herunter.
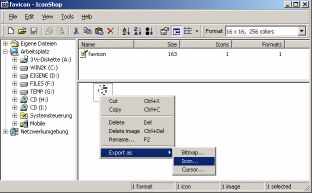
Nachdem Sie IconShop gestartet haben:
- Speicherort des eben erstellten Bildes auswählen,
- in der rechten Fensterhälfte die entsprechende Datei auswählen (Bild wird in der unteren Fensterhälfte angezeigt),
- mit der rechten Maustaste auf das Vorschau-Bild klicken,
- dann Export as/Icon auswählen,
- es öffnet sich ein "Speichern unter"-Dialog, dort legen Sie den Dateinamen (am besten favicon.ico) fest.

(Bild anklicken um es zu vergrößern)
2. html Code einfügen
Fügen Sie dann in jede HTML-Seite ihrer Seite folgenden HTML-Code in den Head-Bereich der Seite ein:
<link rel="icon" type="image/x-icon" href="favicon.ico" />
<link rel="shortcut icon" type="image/x-icon" ref="favicon.ico" />
<link rel="SHORTCUT ICON" href="favicon.ico">
|
Beachten Sie aber: Wenn eine Datei in einem Unterverzeichnis liegt muss der href-Tag natürlich angepasst werden. Sinnvoll ist z. B. in jede HTML Seite href="/favicon.ico" einzufügen, dann brauch das Icon nur einmal im Root Verzeichnis der Website abgelegt werden.
| 
